-
who
We are a tiny group of composers, educators and designers working at the intersection music and technology. We firmly believe there are better ways to learn, play and understand music.
-
Aura grid
This research-creation project explores harmonic relationships on a square grid. Sounds complicated, but it's actually fun to play music on that thing. Try it
-
music ♡ math
Music is also surprisingly really hard learn. But we feel it's mostly because it's still taught using medieval methods (minus the actual torture). We build on the interdisciplinary works of Euler, Fokker, von Goethe & Tymoczko, but strive to minimize theory in favour of hands-on practice. We crank it up to eleven using modern technologies like midi interfaces, reactive visualizations and music analysis algorithms.
-
collaborate
Are you an educator, a musician, a designer, a developer? We'd love to hear from you.
A Grid Layout
In AuraGrid, the 12 notes are organized in a 3 × 4 repeating pattern.
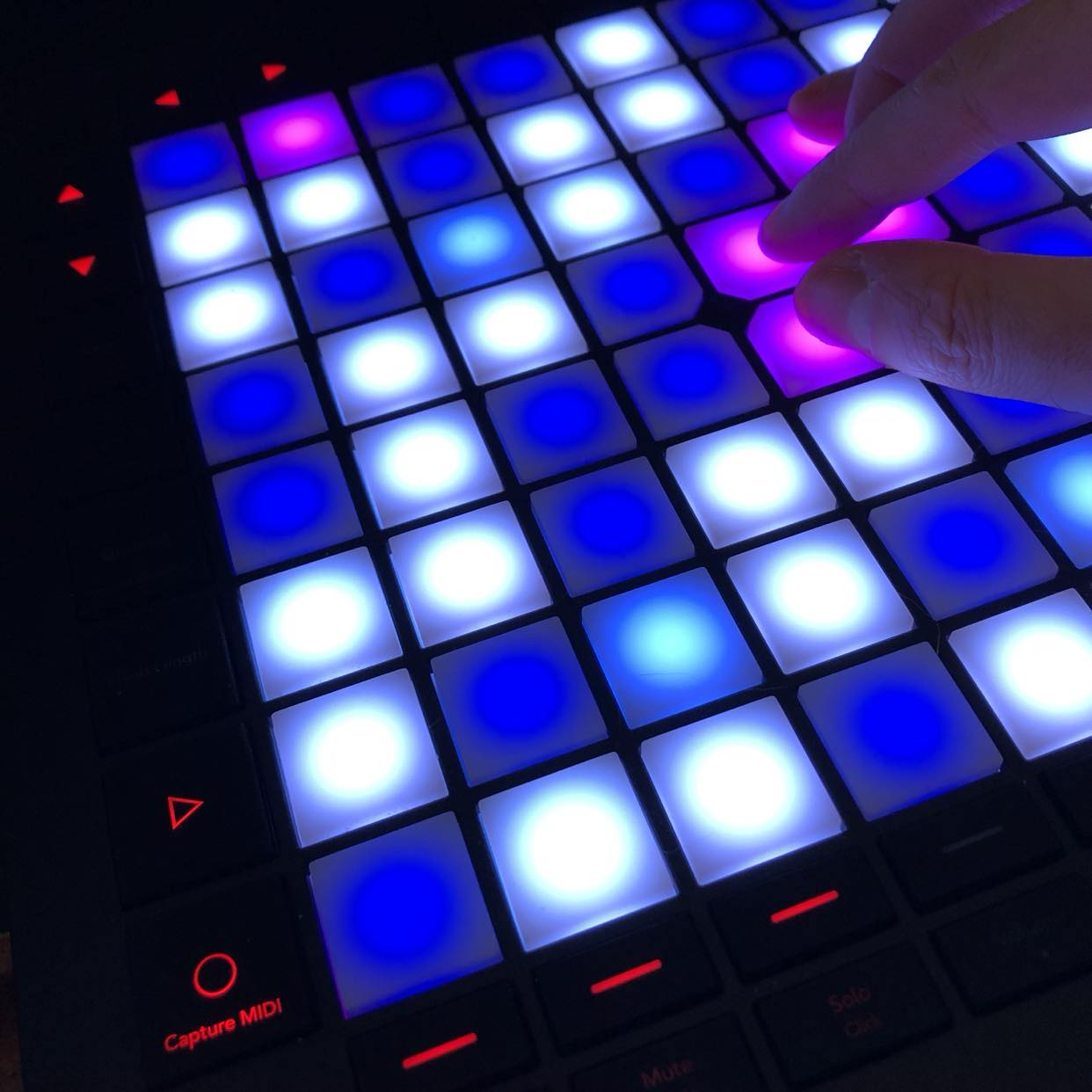
It's ideally played on grid
midi controllers, but you can also experiment the layout on a your phone/tablet.

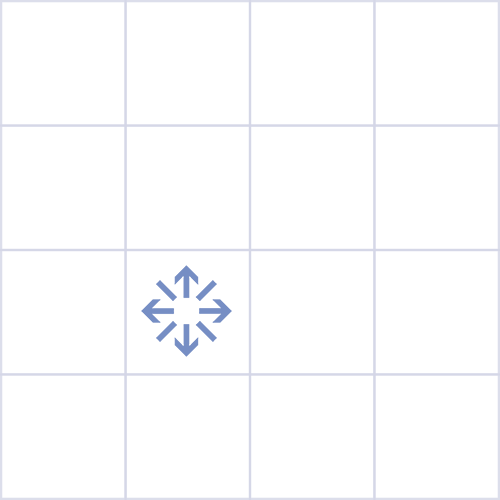
Thinking in Directions
⦻
Relationships between notes are consistent accross the entire grid.
Each directions give a very specefic feel.
For examples, here's how someone might describe 4 of the directions:
(5/12, aka perfect fifth and perfect fourth)
(1/12, aka minor second and major seventh)
(1/4, 3/12, aka minor third)
( 1/3, 4/12, aka major third)
 Shaping chords
Shaping chords
Chord blocks are compact and consistent across the grid. Learning a few basic shapes to will let you play almost any song. More importantly, this system allows you to intuitively grasp the distinctive qualities of different chords and craft harmonies naturally.
Again, We added emojis and names to make them easier to remember to novice musicians, but it's important to note that music is highly contextual; it greatly varies within progressions, genres, and cultures.Joyful
Associated with uplifting and cheerful vibes. (Major)Melancholy
Evokes feelings of sadness or introspection. (Minor)Mysterious
Conveys a sense of tension and unease. (Diminished)Expectant
Pivotal for creating directional music progressions. (Dominant Seventh)Moody
Rich and introspective, with a complex tone. (Minor Seventh)Tense
Creates dramatic tension and instability in music. (Augmented)Dreamy
Adds a touch of ethereal sparkle to the harmony. (Major Seventh)Sophisticated
Combines tension and intrigue, adding a sophisticated edge to the harmony. ( Minor Major Seventh)Intense
Highly dissonant, often heightening drama before a resolution. (Diminished Seventh)Colorful
Gives the chord a more open, expansive feeling. (Added Ninth)Reflective
Weaves mystery into the melody, adding depth and wonder. (Minor Added Ninth)Ethereal
A gentle hint of something more to come, leaving a sense of openness and airiness (Suspended Second)Build your own
Play around, find your sounds. (It's pretty intuitive)


Progressions
⨀
On the grid, chord progressions become clearly visible. Discover how chord progressions often follow very predictable movement. Effortlessly lay down the foundations of your next k-pop mixtape, or explore how complex jazz chords interconnect.
Do you see how these 4 chords move around in the following progression? Do you see how all notes are interconnected to create the harmony?
 This chord progressions is used in countless songs. In traditional notation it's referred to as I–V–vi–IV, or as specefic notes(ex: C–G–Am–F in the key of C). We find these shapes pretty intuitive.
This chord progressions is used in countless songs. In traditional notation it's referred to as I–V–vi–IV, or as specefic notes(ex: C–G–Am–F in the key of C). We find these shapes pretty intuitive.

Learn new songs fast
⧇
Explore a growing library of popular and fun songs to play on the Aura grid.
Whether you’re jamming along to your favorite tracks, singing your heart out, or remixing famous hits on the fly,
playing on the grid is super simple and helps you grasp musical concepts intuitively.
The best part? It will boost your improvisation skills and break you free from your musical ruts, sparking fresh creativity.
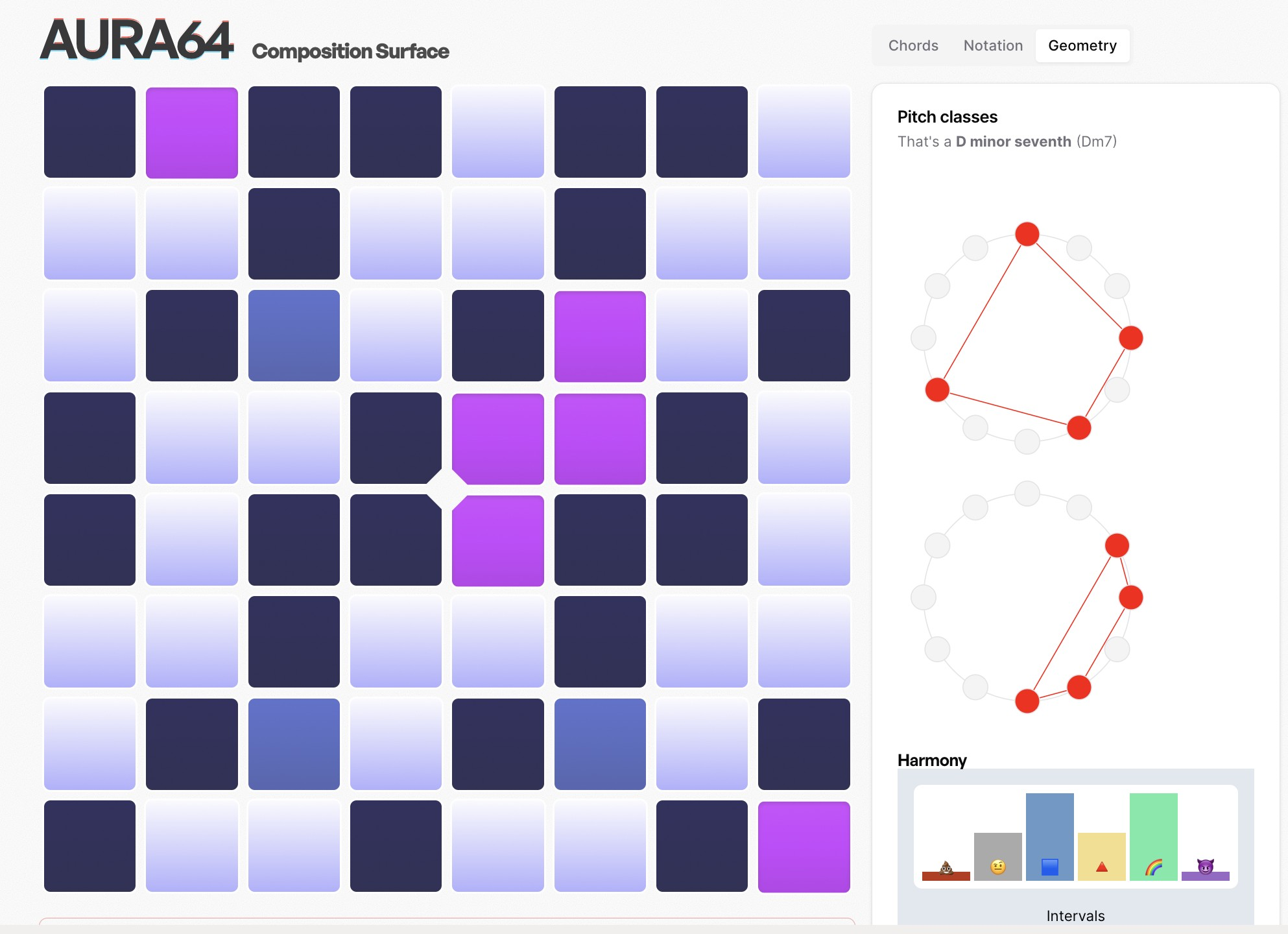
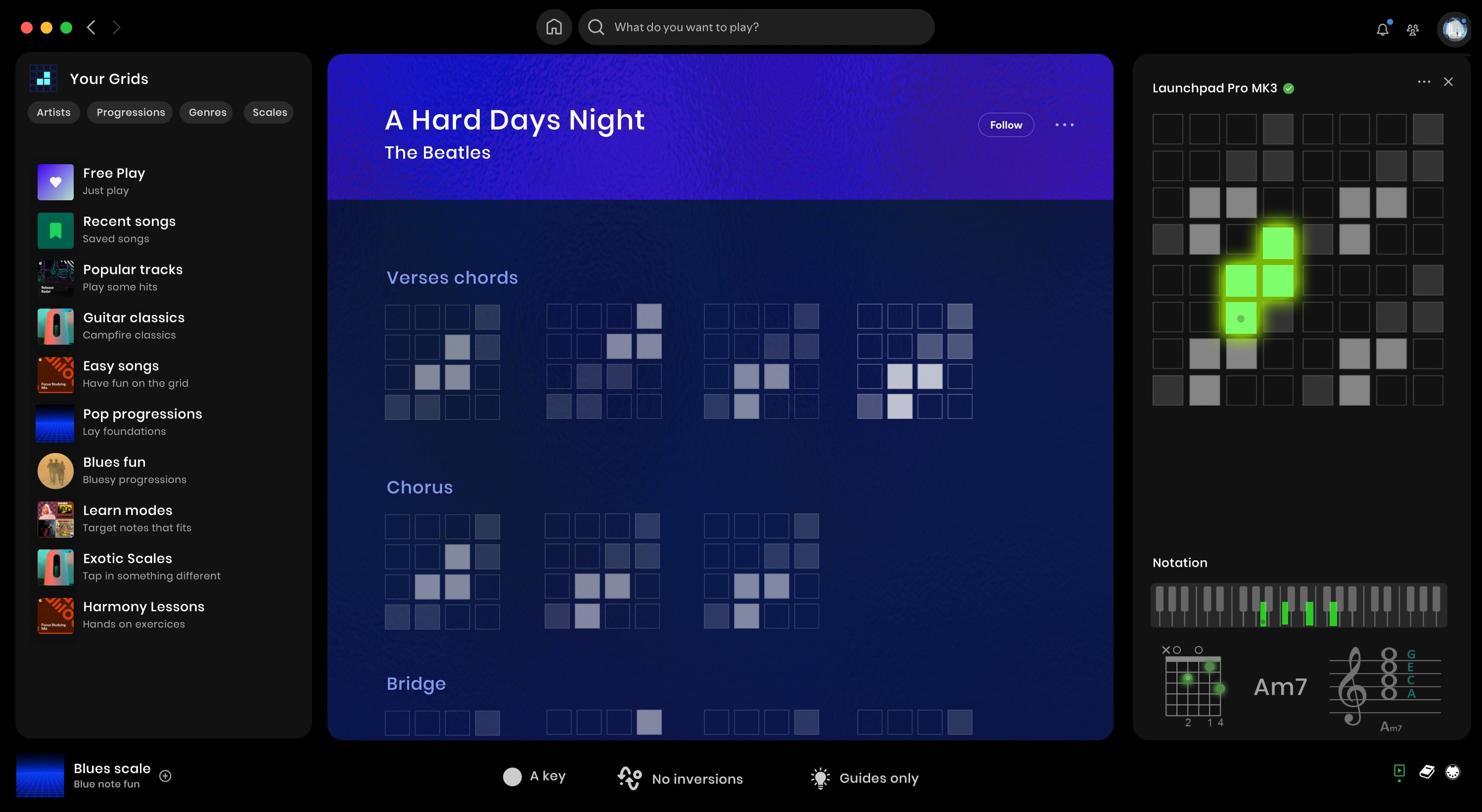
 Early preview of the AuraGrid desktop app. Works with most midi grid controllers and integrates with any DAW. The app lets you browse songs, adjust how the grid works (key, inversions, LED feedback), and helps you flesh out your compositions.
Early preview of the AuraGrid desktop app. Works with most midi grid controllers and integrates with any DAW. The app lets you browse songs, adjust how the grid works (key, inversions, LED feedback), and helps you flesh out your compositions.


Visual guides and live feedback
◍
While you can play on the grid without any visual aids, it can be helpful to see which notes would sound good based on what you're playing. Seeing upcoming chords lights up directly on the keyboard can help master new songs quickly. The grid can gives you ideas, you make the music.

Who is this not for?
⨂
We believe the Aura grid the best way to introduce music to beginners and help experienced musicians broaden their horizons.
Such a radically different approach to music is bound to have its limitations. First of all, it's ultimately an electronic instrument, so it's not great for playing in the rain or entertaining your friends around a campfire.
Secondly, we decompose octaves in 12 equal tempered notes, which is a simplification of the real world harmonics. Aditionally, some cultures also have different ways of creating harmonies. For example, gamelan music uses completely different tuning systems. Some wild composers are also obsessed by microtonal scales and divide the octave in 31, 53 or even 72 notes. Hexagonal grids (and medication) are usually better suited for these cases. Thankfully, 99% of music is written in 12 equal temperament, so you're good to go for most songs.
In the 3 × 4 mosaic, the 2 semitones intervals require a big jump, making some melodies less intuitive to play than on a traditional chromatic keyboard. When we learn to play the flute or the piano, we tend to think about music linearly, progressing from low to high notes. While chromatic scales are great for quickly picking up melodies, they can sometimes obscure the deeper harmonic relationships between notes. The Aura layout flips things around and has much to offer, but if you’re mainly looking to play simple tunes like Mary Had a Little Lamb, you might find a flute more straightforward.

Get early access
☼
Be among the first to try our tools.
Try it now on your MIDI controller
The
Aura app
is currently in active development, and you can try it here:
app.aura.town. It's been tested on a few Launchpad and Push models. We're currently working on adding more controllers and features.
You can see the full list of supported controllers here: github.com/AuraTown/AuraGrid.

Aura works with any DAWs, the app sends midi signals so it can be patched into anything Midi.

Features
◍
We're just getting started and have an ambitous roadmap.
Availble features in the Aura Grid app:
- Automatic transposition for popular Midi controllers
- Simple UI to configure grid (key, scale, range, etc)
- A good piano sound
- Midi out (to use with a DAW)
- Reactive LED feedback for Launchpad
- Basic support for touch devices (ie phones)
- Static notation system for prograssion and melodies
- LED integration for scales
- Chord shapes reference
- Strum colum to play harmonic notes
- Chord progression bar (based on Nashville Roman numbers)
- Hum or sing notes to see them on the grid (to quickly map out melodies)
- Live uitar chord diagrams
- Live circle of fifth vizualization
- Pitch class vector space visualization
What we're working on:
- Visual memory and heatmaps
- Piano roll viz
- Better audio synthesis
- Traditional (staff) notation
- Dynamic grid notation system for chords and melodies
- Chord progression builder interface
- Chord progression recomendations
- "Play along" system to lean songs that slows down as necessary
- Midi out for iPad
- AI Predictions / variations
- Text to midi melody AI system
- Video playback of segments (for learning or socials)
- Basic rythm engine for standalone devices (iPads)
- Midi export
Things we're eager to explore further:
- Parametric inversion control
- Alternative music education frameworks
- Chord progression analysis
- Musical heatmaps
- Playback/practice UI for grid interfaces (ie Synthesia for pads)
- MIDI generation
- Music based videogames
- Game-controllers as instruments
- 3D Latices, polyhedrons and other music geometry
- Expressive Midi controllers
- Audio to midi conversion